Ini Lho!! Cara Termudah Membuat Halaman Kontak di Blogspot
Jika Blog tersedia halaman formulir kontak maka pengunjung akan lebih mudah untuk menghubungi pemilik blog, menghubungi dalam hala apa? dalam semua hal, apa lagi buat kamu yang memiliki Blog download! penting nih bikin halaman kontak supaya pengunjung yang menemukan link download mati dapat segera melaporkannya ke pemilik blog lewat halaman formulir blog tersebut.
Bukan hanya itu saja keuntunganmu jika membuat halaman formulir kontak, Halaman kontak merupakan elemen penting yang harus dipertimbangkan sebelum blog didaftarkan ke Google Adsense supaya blog dapat menghasilkan uang.
Dengan adanya halaman formulir kontak pada blog, akan mempermudah blogmu di terima/approve oleh Google AdSense. Bagaimana? tertarik untuk membuat halaman kontak di blog?
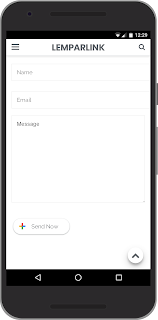
Cara membuat Halam Kontak simple dan ringan pada Blog
Salin kode berikut ini:
<form name="contact-form">
<div class="formcolumn1">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Name" size="30" type="text" value="" />
</div>
<div class="formcolumn2">
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" />
</div>
<div class="formcolumn3">
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message" rows="7"></textarea>
</div>
<div class="formcolumn4">
<input class="ripplelink" id="ContactForm1_contact-form-submit" type="button" value="Send Now" />
</div>
<div style="max-width: 100%; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style scoped="" type="text/css">
#ContactForm1,#comments{display:none}
#ContactForm1_contact-form-name,#ContactForm1_contact-form-email{display:inline-block;width:100%;height:auto;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)}
#ContactForm1_contact-form-email-message{font-family:'Roboto';width:100%;height:250px;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)}
#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{background:#fff;outline:none;border-color:rgba(0,0,0,0.18)}
#ContactForm1_contact-form-submit{background:#fff;color:#5f6368;font-size:16px;width:161px;height:45px;float:left;padding:0 0 0 20px;margin:10px 0 3px 5px;cursor:pointer;border:none;border-radius:24px;box-shadow:0 1px 2px 0 rgba(60,64,67,0.302),0 1px 3px 1px rgba(60,64,67,0.149);transition:box-shadow .08s linear,min-width .15s cubic-bezier(0.4,0.0,0.2,1)}
.formcolumn4{position:relative}
.formcolumn4:before{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjS5UvSKBL3HovVV7qdpE9Xt2jqthMAA1E5mS5IQD9GKKa6uy3-_kZCzPRHAMqI58IXlmn5lBVZVnT0tQ5VtQ2p2iK-BR9w4ttf8_xpb_pfthGC92G5xU5ygUonJM4JIpLJT-Y7nXYXl1O2/s1600/mailme.png);background-position:center;background-repeat:no-repeat;background-size:20px;content:'';display:block;height:63px;width:32px;position:absolute;z-index:1;left:15px;top:0}
#ContactForm1_contact-form-submit:hover{background:#fafafb;box-shadow:0 1px 3px 0 rgba(60,64,67,0.302),0 4px 8px 3px rgba(60,64,67,0.149)}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{margin-top:35px}
form{color:#888}
.formcolumn1,.formcolumn2{float:left;width:50%}
.formcolumn1,.formcolumn2{margin:0 0 10px 0;padding:0 10px 0 0}
.formcolumn2{padding:0 0 0 10px}
@media only screen and (max-width:768px){.formcolumn1,.formcolumn2{width:100%;padding:0}}
</style>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '5010120173196330446';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3dID-LOG-KAMU','//www.lemparlink.blogspot.com/','ID-BLOG-KAMU');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': 'ID-BLOG-KAMU', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script>Cara memasang Script Formulir Kontak di Blogspot
1. Masuk ke Blogger.com
2. Buka tab Halaman, kemudian Buat Halaman Baru
3. Beri judul Contact, kemudian Publish
4. Edit halaman yang tadi sudah di beri judul, lalu pilih Mode HTML
5. Tempelkan Script Formulir yang sudah kamu salin tadi, dan jangan lupa ubah tulisan ID-BLOG-KAMU dengan angka ID blog kamu ya, tulisan tersebut kurang lebih ada 4 ubah semua dan satu lagi ubah lemparlink.blogspot.com dengan alamat blog kamu.
6. Klik Publikasikan, selesai kamu telah berhasil membuat halaman formulir kontak di blog.
Agar tampilan formulir kontak terlihat lebih keren, kamu bisa ubah CSSnya sesuka hati, semoga berhasil!


0 Response to "Ini Lho!! Cara Termudah Membuat Halaman Kontak di Blogspot"
Post a Comment